Accesibilidad en el desarrollo de interfaz: por qué es importante y cómo implementarla

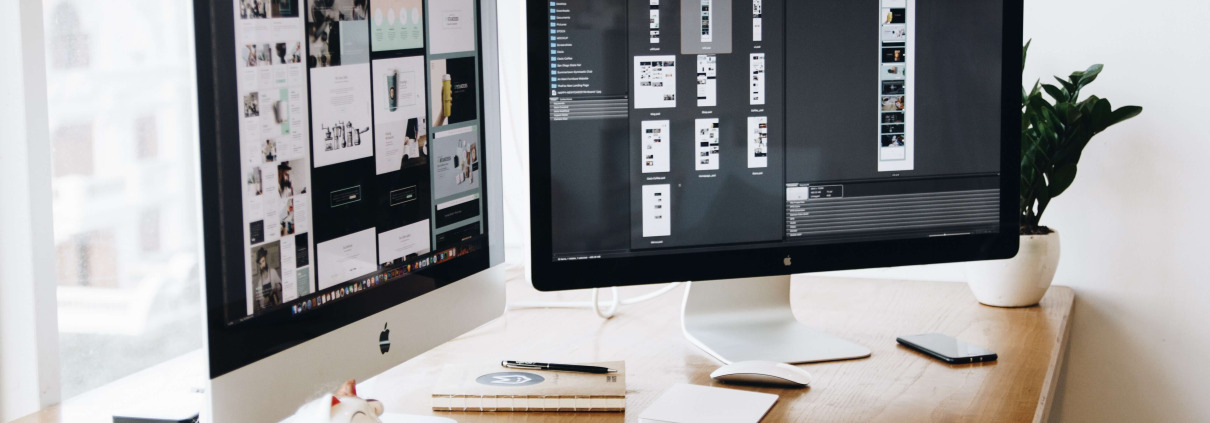
El desarrollo de interfaz (también conocido como desarrollo de frontend) es una parte importante del proceso de desarrollo de una aplicación o sitio web. Se encarga de cómo se ve y cómo funciona la interfaz de usuario, es decir, cómo una persona interactúa con la aplicación o sitio web.
Para desarrollar una interfaz de usuario efectiva, es necesario tener en cuenta aspectos como la usabilidad, la accesibilidad y la estética. Esto implica hacer una buena investigación de usuarios para entender sus necesidades y expectativas, así como diseñar y probar múltiples opciones de diseño para asegurarse de que la interfaz sea fácil de usar y atractiva para el público objetivo.
El desarrollo de interfaz también implica el uso de lenguajes de programación y herramientas especializadas. Los lenguajes de programación más comunes utilizados en el desarrollo de interfaz son HTML, CSS y JavaScript. HTML se utiliza para estructurar el contenido de la página, mientras que CSS se utiliza para dar estilo al contenido y hacer que se vea atractivo. JavaScript, por su parte, se utiliza para agregar interactividad y dinamismo a la interfaz, como por ejemplo, validar formularios o crear animaciones.
En resumen, el desarrollo de interfaz es una parte esencial del desarrollo web que se encarga de la apariencia y funcionamiento de la interfaz de usuario de una aplicación o sitio web. Es importante tener en cuenta la usabilidad, accesibilidad y estética, así como el uso adecuado de lenguajes de programación y herramientas especializadas para crear una interfaz de usuario efectiva y atractiva para los usuarios.
- “HTML: el lenguaje de programación básico para el desarrollo de interfaz” (https://developer.mozilla.org/es/docs/Web/HTML)
- “CSS: dar estilo a tu interfaz con hojas de estilo en cascada” (https://developer.mozilla.org/es/docs/Web/CSS)
- “JavaScript: añade interactividad y dinamismo a tu interfaz” (https://developer.mozilla.org/es/docs/Web/JavaScript)